Table of Contents
Live Filter Data With Checkbox Using Jquery With AJAX
I have required filtering the product with their attributes in ecommerce sites in core PHP. I got some issue but solved out the live filter with checkbox using jQuery and ajax.
In this tutorial I am sharing my snippet with all my blog reader.
Now a day it is a trend to filter results with checkbox. I have also try to find out a live filtering but not got a good option and that is why I have wrote the snippet for my reader.
In this article I am discussing with reader how to live filter result with checkbox using jquery and ajax. We prefer this approach to load our result faster on website with client side script like jquery. Let us see tutorial in detail.

In this tutorial I am explaining live filter with jquery using ecommerce concept. How to filter product with their brand attributes. Getting results with with jquery and ajax.
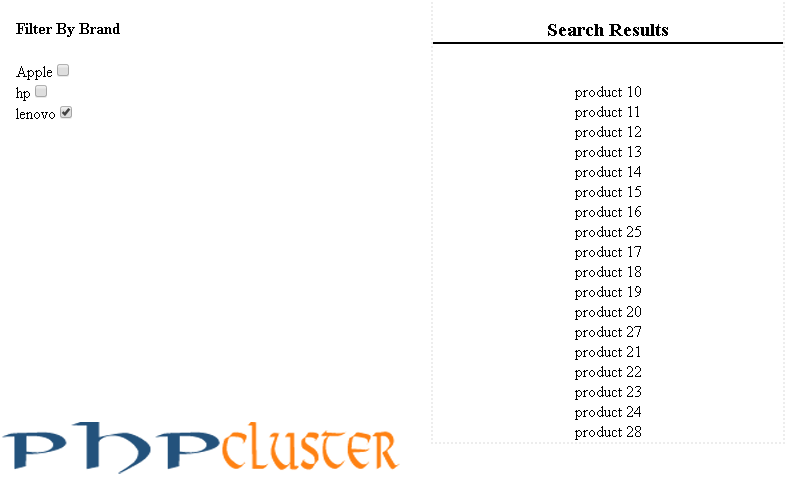
First of all I have created html form with multiple checkbox option to filter results.
Live filter results getting here based on checkbox value(Product attribute) match with the product added in the database with their attributes .If the condition match then the result(product name) display.
Using JavaScript on checkbox change event sending the value of checkbox to get live result. The checkbox value is sending to another page in serialized form to filter result.
There are mainly two files and a jquery library which is used for live filter and I am going to explain in detail for snippet.
Demo
Files which are used are as follows:
Index.php
Filter.php
Here I am discussing each script of index.php page separately and filter.php.
[sociallocker]Download[/sociallocker]
Complete structure of index.php file with each script separately
Config.php
<?php
$connection = mysql_connect('localhost', 'root','');
$db = mysql_select_db('test', $connection);
?>
JQUERY
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready(function(){
$('.ids').on('change',function(){ //on checkboxes check
//sending checkbox value into serialize form
var hi=$('.ids:checked').serialize();
if(hi){
$.ajax({
type: "POST",
cache: false,
url: "filter.php",
data:{brandss:hi},
success: function(response){
document.getElementById('getdata').style.display = "block";
document.getElementById("getdata").innerHTML = response;
$('#result').hide();
}
});
}
else
{
document.getElementById('getdata').style.display = "none";
$('#result').show();
}
});
});
</script>
CSS
#frm
{
width:150px;
float:left;
}
#result
{
border:2px dotted #ededed;
height:auto;
width:350px;
}
h3
{
border-bottom:2px solid;
}
PHP
<div id="frm" >
<form method="POST">
<ul class="filter">
<h4>Filter By Brand</h4>
<?php
include("config.php");
$sql = mysql_query("SELECT * FROM `product` GROUP BY `brand`");
while($rows=mysql_fetch_array($sql))
{
?>
<label><?php echo $rows['brand'];?></label><input type="checkbox" name="ids[]" value="<?php echo $rows['brand'];?>" id="<?php echo $rows['id'];?>" class="ids"/><br>
<?php }
?>
</ul>
</form>
</div>
<center> <div id="result">
<h3>Search Results</h3>
<?php
$sql = mysql_query("SELECT * FROM product");
while($rows=mysql_fetch_array($sql)){
?>
<?php echo $rows['name']."<br>"; ?>
<?php
}
?>
</div><div id="getdata" style="border:2px dotted #ededed;height:auto;width:350px;"></div>
</center>
filter.php file
<h3 style="border-bottom:2px solid;">Search Results</h3>
<?php
include('config.php');
if($_POST['brandss']){
//unserialize to jquery serialize variable value
$brandis=array();
parse_str($_POST['brandss'],$brandis); //changing string into array
//split 1st array elements
foreach($brandis as $ids)
{
$ids;
}
$brandii=implode("','",$ids); //change into comma separated value to sub array
echo "<br>";
$sql = mysql_query("SELECT * FROM product WHERE brand IN ('$brandii')");
while($rows=mysql_fetch_array($sql)){
?>
<?php echo $rows['name']."<br>"; ?>
<?php
}
}
?>
DB Table structure
CREATE TABLE IF NOT EXISTS `product` ( `id` int(25) NOT NULL AUTO_INCREMENT, `name` varchar(250) NOT NULL, `products` varchar(250) NOT NULL, `brand` varchar(250) NOT NULL, `price` varchar(250) NOT NULL, `color` varchar(250) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=55 ;