Validating a form using JavaScript is used to validate user input. It is implemented to prevent leaving blank input fields or enter invalid characters in input box .
In html 5 , validating input fields is very easy. In input box when we use “required ” attribute ,then a user can’t left it empty. For email input box, you can set input type=”email” and it will check for “@” and “.” in entered email.
In this article on, we will see JavaScript form validation process. When the form is submitted onsubmit is triggered, then a function call and it return validation process by checking each user input value for text box.
Here by ID selector we are getting each input box value for validating and return its status using onsubmit handler used in function.

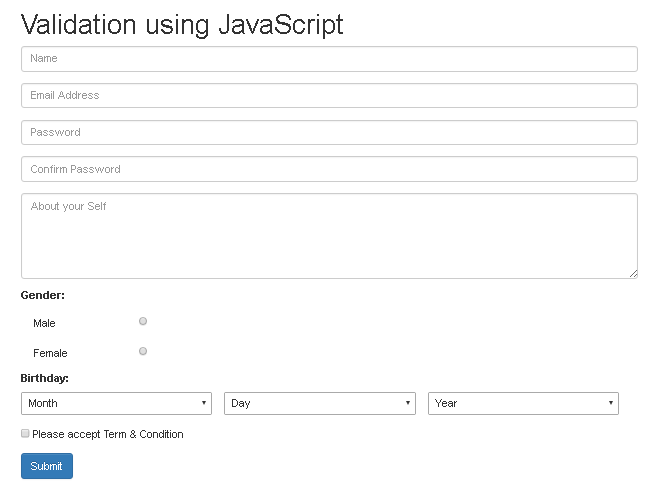
Let us see the given below snapshot to understand demo of validation.

Let us see snippet in detail:
HTML
<form method="POST" name="contact" onsubmit="return formcheck();">
<span id="error"></span>
<div class="form-group">
<input type="name" class="form-control" id="name" placeholder="Name">
</div>
<div class="form-group">
<input type="email" class="form-control" id="email" placeholder="Email Address">
</div>
<div class="form-group">
<input type="password" class="form-control" id="pass" placeholder="Password">
</div>
<div class="form-group">
<input type="password" class="form-control" id="cpass" placeholder="Confirm Password">
</div>
<div class="form-group">
<textarea class="form-control" rows="5" placeholder="About your Self" id="message"></textarea>
</div>
<div class="form-group">
<h5 class="heading">Gender:</h5><div class="gender">
Male<input type="radio" name="gender" class="gender male" value="male"></div><div class="gender">
Female<input type="radio" name="gender" class="gender" value="female"></div>
</div>
<div class="form-group">
<h5 class="heading"> Date of Birth:</h5>
<select name="birth-month" id="birth-month" class="select">
<option value="" selected >Month</option>
<option value="1">Jan</option>
<option value="2">Feb</option>
<option value="3">Mar</option>
<option value="4">Apr</option>
</select>
<select name="birth-day" id="birth-day" class="select">
<option value="" selected>Day</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<select name="birth-year" id="birth-year" class="select">
<option value="" selected>Year</option>
<option value="2013">2014</option>
<option value="2013">2013</option>
<option value="2012">2012</option>
<option value="2011">2011</option>
<option value="2010">2010</option>
</select>
</div>
<div class="form-group">
<input type="checkbox" name="tc" id="tc" value="1"> Please accept Term & Condition<br>
</div>
<input type="submit" class="btn btn-primary sub" value="Submit" >
</form>
JavaScript
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
function formcheck()
{
var check_email = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
var yname= $('#name').val();
var yemail= $('#email').val();
var pass= $('#pass').val();
var cpass= $('#cpass').val();
var msg = $('#message').val();
var bmonth = $('#birth-month').val();
var bday = $('#birth-day').val();
var byear = $('#birth-year').val();
if(yname=="")
{
document.getElementById('error').innerHTML = "Please Provide Your Name!";
$('#name').focus();
return false;
}
if(yemail=="")
{
document.getElementById('error').innerHTML = "Please Provide Your Email!";
$('#email').focus();
return false;
}
if(!check_email.test(yemail))
{
document.getElementById('error').innerHTML = "Please enter valid Email!";
$('#email').focus();
return false;
}
//Password Validation
if(pass=="")
{
document.getElementById('error').innerHTML = "Please Enter Password!";
$('#pass').focus();
return false;
}
if(pass.length<8 )
{
document.getElementById('error').innerHTML = "Password must be 8 Character!";
$('#pass').focus();
return false;
}
if(cpass=="")
{
document.getElementById('error').innerHTML = "Please Enter Confirm Password!";
$('#cpass').focus();
return false;
}
//check for password match
if(pass!=cpass)
{
document.getElementById('error').innerHTML = "Password do not match!";
$('#cpass').focus();
return false;
}
if(msg==""){
document.getElementById('error').innerHTML = "Please Write message!";
$('#message').focus();
return false;
}
//radio button validation
if((document.contact.gender[0].checked == false) && (document.contact.gender[1].checked == false)){
document.getElementById('error').innerHTML = "Please select Gender!";
return false;
}
//dropdown validation
if(bmonth==""){
document.getElementById('error').innerHTML = "Please select birth month";
return false;
}
if(bday==""){
document.getElementById('error').innerHTML = "Please select birth day";
return false;
}
if(byear==""){
document.getElementById('error').innerHTML = "Please select birth year";
return false;
}
//checkbox validation
if(document.contact.tc.checked == false){
document.getElementById('error').innerHTML = "Please select T & C!";
$('#tc').focus();
return false;
}
}
</script>
CSS
#error
{
color:red;
font:bold;
}
.heading{
font-weight:bold;
}
.col-lg-6
{
margin:50px;
}
.select{
padding:5px;
width:31%;
}
.gender {
width:50%;
margin:15px;
padding:2px;
}
input.gender.male {
margin-left: 16px;
}