Hello reader, if you are interested to use dropdown with multi column in WordPress for submenu then you can do it using CSS.
Very few steps will make it easier for you to use multi-column submenu in WordPress.
If you are using WordPress theme then you can use a plugin like Jquery Multi menu, Flexi Menu WordPress Plugin, and easily create a stylish submenu with multiple columns.
The main issue comes when we try to use a custom theme then how it is possible to create multi column submenu in WordPress.
Here, we are introducing simple steps using CSS for the creation of multiple columns in the submenu of the WordPress nav menu.
Let see the steps :
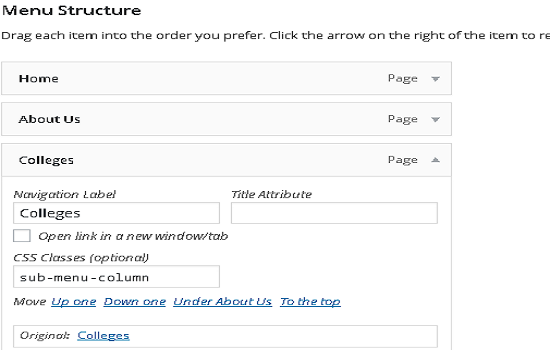
1) First of all access your WordPress admin >>Appearance>>Menus and select the menu which you want to edit.
2) Type the sub-menu-column in WordPress menu CSS classes which is optional.If you are not getting CSS classes option then go to the top and click on screen option and check CSS checkbox then type your CSS classes(optional) for menu.

3) Now save Menu. Now WordPress will assign the sub-menu class to ul of wp nav menu.
4) Now put the below CSS code into your stylesheet for styling submenu and customize as per your requirement.
.sub-menu-columns ul.dropdown-menu li {
display: inline-block;
float: left;
width: 200px;
}
.sub-menu-columns ul.dropdown-menu li:nth-child(odd) {
float: left;
margin-right: 10px;
}
.sub-menu-columns ul.dropdown-menu li:nth-child(even) {
float: right;
}
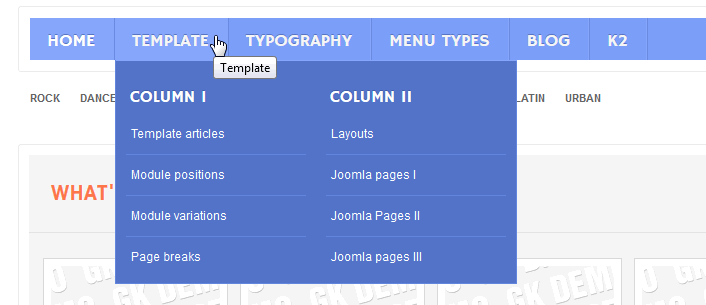
5) See the result of 2 column sub menu in wordpress. Customize it as you want.