In this tutorial we will discuss how to add custom icon to WordPress nav menu. You have seen menu icon in many website specially in wordpress blog. I will show you how set custom icon in WordPress nav menu item step by step. Let’s start.
Steps:
1.
Add this code in your theme file functions.php
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
2.
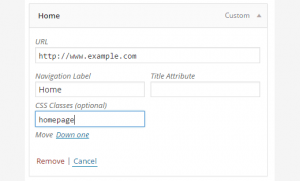
Now go apperance>>menus select screen options
select css classes
3.
Go to menu You will add class name

4.
Add the css code to your style.css
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}