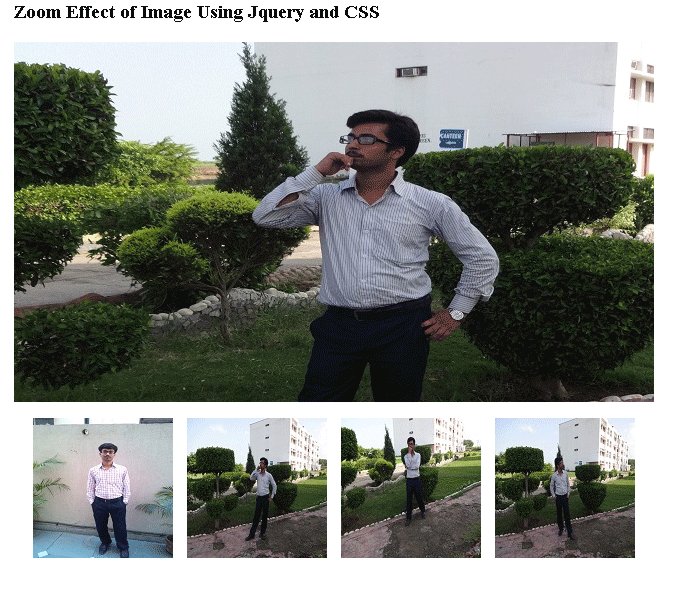
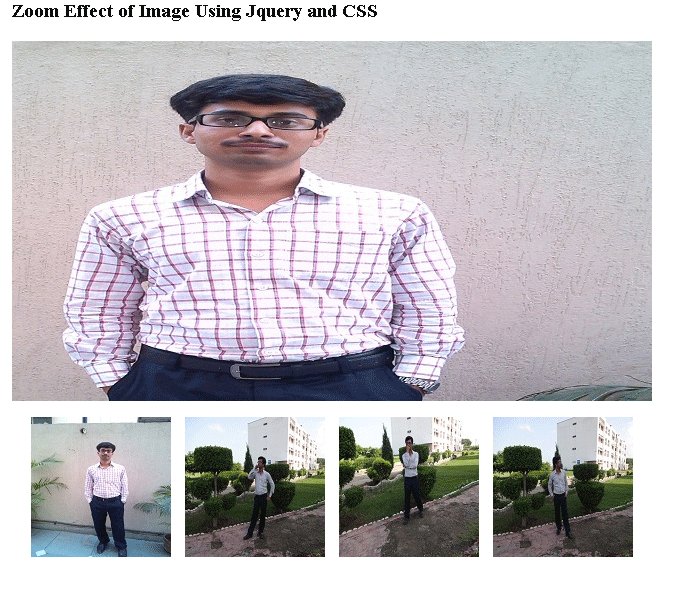
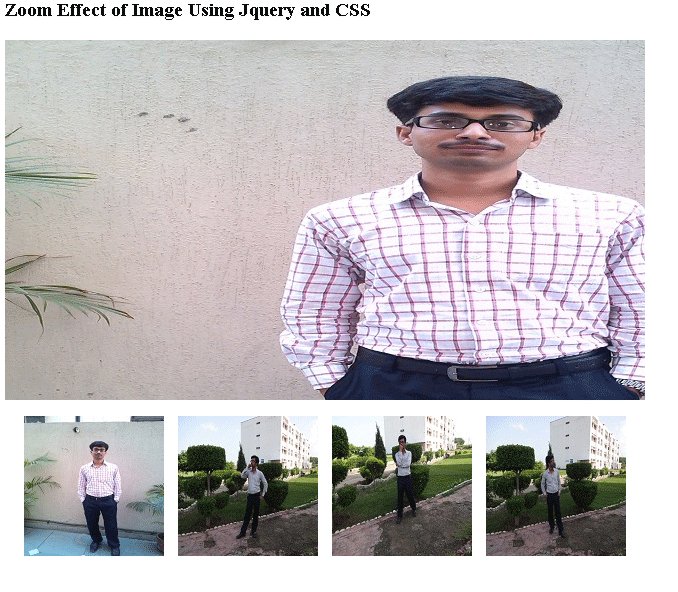
Zooming effect of Image on mouse over is basically useful for ecommerce website using Jquery and CSS for display of product image. Zoom effect on image can also be added with use of jquery plugins.Zoom effect makes image animation effect attractive enlargement on mouse over on image. Now let’s discuss in detail how to achieve zoom effect on image with jquery plugin likely used in ecommerce website product image. To use this plugin you must keep some point remembers that you must use different dimesion or scale of image based on requirement of zooming.

Here we have three different dimension of images as follows:
i) Thumbnail (140×140)
ii) Standard (640×360)
iii) Zoom (1280X720)
Now, here we see how some line of code gives zoom effect with Jquery plugins.
<!DOCTYPE html>
<html lang="en">
<head>
<!-----------------------Presented By PHPCluster.com---------------------->
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge;chrome=1" />
<title>Zoom Effect of Image Using Jquery and CSS - PHPCluster</title>
<!--CSS Files -->
<link rel="stylesheet" href="css/example.css" />
<link rel="stylesheet" href="css/easyzoom.css" />
</head>
<body>
<div class="Zoom-box">
<section id="example">
<h3>
Zoom Effect of Image Using Jquery and CSS
</h3>
<div class="easyzoom easyzoom--overlay easyzoom--with-thumbnails">
<a href="images/img/IMG_20140512_163851.jpg">
<img src="images/img/IMG_20140512_163851.jpg" alt="" width="645" height="365" />
</a>
</div>
<ul class="thumbnails">
<li>
<a href="images/img/IMG_20140512_163851-zoom.jpg" data-standard="images/img/IMG_20140512_163851-standard.jpg">
<img src="images/img/IMG_20140512_163851-thumbnail.jpg" alt="" />
</a>
</li>
<li>
<a href="images/img/3_zoom_2.jpg" data-standard="images/img/3_standard_2.jpg">
<img src="images/img/3_thumbnail_2.jpg" alt="" />
</a>
</li>
<li>
<a href="images/img/3_zoom_3.jpg" data-standard="images/img/3_standard_3.jpg">
<img src="images/img/3_thumbnail_3.jpg" alt="" />
</a>
</li>
<li>
<a href="images/img/3_zoom_4.jpg" data-standard="images/img/3_standard_4.jpg">
<img src="images/img/3_thumbnail_4.jpg" alt="" />
</a>
</li>
</ul>
</section>
</div>
//Script files
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="js/easyzoom.js"></script>
<script>
// Instantiate EasyZoom instances
var $easyzoom = $('.easyzoom').easyZoom();
// Setup thumbnails example
var api1 = $easyzoom.filter('.easyzoom--with-thumbnails').data('easyZoom');
$('.thumbnails').on('click', 'a', function(e) {
var $this = $(this);
e.preventDefault();
// Use EasyZoom's `swap` method
api1.swap($this.data('standard'), $this.attr('href'));
});
// Setup toggles example
var api2 = $easyzoom.filter('.easyzoom--with-toggle').data('easyZoom');
$('.toggle').on('click', function() {
var $this = $(this);
if ($this.data("active") === true) {
$this.text("Switch on").data("active", false);
api2.teardown();
} else {
$this.text("Switch off").data("active", true);
api2._init();
}
});
</script>
</body>
</html>