In this Tutorial we are going to discuss about instant live search in PHP using AJAX and jQuery.
Live search helps to predict the desired result for users. There is no need to reload a page for search , you can search result live using AJAX. Let us see tutorial.
DB Details
Database name = phpcluster
Table name = phpclust
column name = id,name
Files which are used for live search are as follows:
Index.php
Search.php
Jquery.js // script file
Style.css //stylsheet file for layout of search results
As per our above discussion we are going to discuss each file in details so that we can integrate each file easily and enjoy instant live search system.
Table of Contents
Index.php
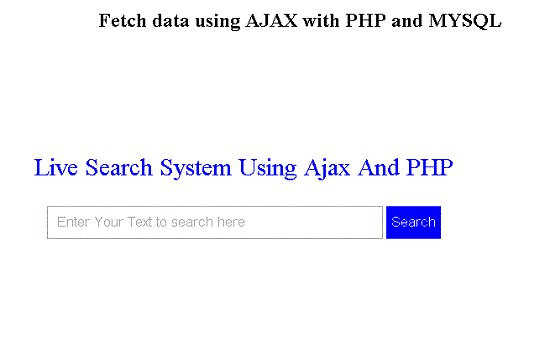
</div> <div id="search_box"> <center> <p id="heading">Live Search System Using Ajax And PHP</p> <form method='get' action='fetchdata.php'> <input type="text" name="get_val" id="find" placeholder="Enter Your Text to search here"> <input type="submit" name="search" id="search" value="Search"> </form> <div id="search_items"> </div> </center> </div>
Style.css
<style>
#heading
{
text-align:center;
margin-top:150px;
font-size:30px;
color:blue;
}
#find
{
width:400px;
height:40px;
font-size:17px;
padding:10px;
}
#search
{
background-color:blue;
height:40px;
color:white;
border:none;
font-size:17px;
}
#search_items
{
background-color:#F2F2F2;
width:400px;
margin:0px;
margin-left:-75px;
margin-top:-15px;
}
#search_items a
{
color:#585858;
text-decoration:none;
display:block;
padding:5px;
margin-top:10px;
text-align:left;
}
#search_items a:hover
{
background-color:#8181F7;
color:white;
}
</style>
Above Stylsheet is use for layout of ajax live search result div but here we have shown it separately. We use this stylesheet in index.php which shown above for CSS.
AJAX Script
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#find" ).keyup(function(){
fetch();
});
});
function fetch()
{
var val = document.getElementById( "find" ).value;
$.ajax({
type: 'post',
url: 'fetchdata.php',
data: {
get_val:val
},
success: function (response) {
document.getElementById( "search_items" ).innerHTML = response;
}
});
}
</script>
This script code is shown here separate but we should are using this code in index.php which is displayed above.
Fetchdata.php
<?php
$connection = mysql_connect('localhost', 'root', ',');
$db = mysql_select_db('phpcluster', $connection);
?>
<?php
if(isset($_REQUEST['get_val']))
{
$term = $_REQUEST['get_val'];
$find = mysql_query( "select * from phpclust where name REGEXP '".$term."'" );
while($row = mysql_fetch_array($find))
{
echo "<a href='fetchdata.php?findval=".$row['name']."'>";
echo $row['id']."<br>";
echo $row['name'];
echo "</a>";
}
exit;
}
if(isset($_REQUEST['findval']))
{
$findval = $_REQUEST['findval'];
$find = mysql_query( "select * from phpcluster where name = '$findval' " );
while($row = mysql_fetch_array($find))
{
echo $row['id']."<br>";
echo $row['name'];
echo "</a>";
}
exit;
}
?>
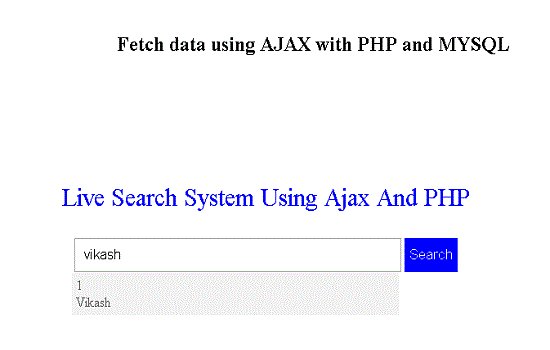
This file is used to fetch or retrieve data from database and with the help of Jquery and AJAX all data is shown in index.php as a search result for entered keyword.
Thats all enjoy live search using ajax for instant search without reloading or refreshing a webpage.
See also
Fetch data using AJAX with PHP and MYSQL
Delete data using AJAX with PHP and MySQL